はじめに
推奨ブラウザはPC版Google Chromeです。
その他のブラウザ、スマホやタブレットでは、正しく動作しないことがあります。
Googleのサイトからダウンロードしてインストールの上、PCのGoogleChromeをご利用下さい。
賑わいツールや、掲載商品設定、お知らせ、バナー等の管理ができます。

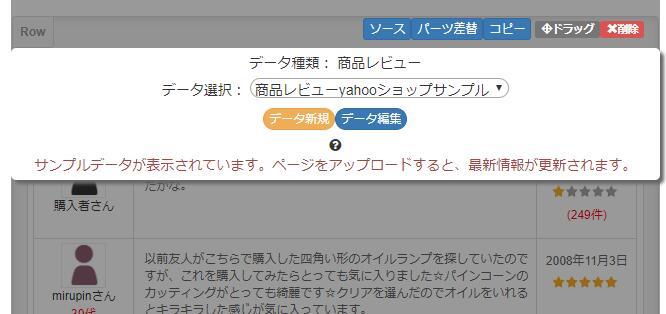
データパーツは上記のように表示されます。
| データ種類: | データタイプが表示されます。 |
| データ選択: | データが複数ある場合は、選択することができます。 |
| データ新規: |
データを新規作成します。 作成してから、「データ選択」より選択できます。 |
| データ編集: | 現在表示されている内容を変更・編集します。 |
画像・バナー
EasyPageでは、画像・バナーのサイズは特に制限はございませんが、サイズ感覚を掴みたい場合は、下記のサイズを参考にして下さい。
1カラム(画像1枚で一列)
フル横幅(画面いっぱい):横1920px 縦自由
固定横幅:横1080px 縦自由
2カラム(画像2枚で二列配置)~
フル横幅(画面いっぱい):横960px 縦自由
固定横幅:横540px 縦自由
スマホにも表示されますので、すべての画像を540px以上のサイズがおすすめです。
同じパーツ内の画像は、同サイズで作成すると統一感のある並びになります。
看板等の静止画像の差替え
静止画像の場合は画像をダブルクリックし、差替え画像をクリックすると、変更することができます。
パソコンから画像をご利用の場合は、「アップロード」ボタンをクリックすると、追加することができます。
外部画像の場合は「外部画像」タブをクリックし、画像のURLを貼り付けてから、「確認」ボタンをクリックすると、変更することができます。
「ソース」で画像変更
「ソース」をクリックし、該当画像のURL箇所を変更することができます。
もちろん、外部「http」もしくは「https」からのURLも設定可能です。
外部アドレスが許可されないモールの場合は、画像をモールにアップロードしてから、URLをコピーのうえ設定して下さい。
テキスト
直接編集する
文字数が多い箇所は「Word」のように直接編集することができます。キーボードの「Enter」キーで改行することもできます。
「ソース」で変更
ナビゲーション等の文字数が少ない、かつ区切りがある構造の部分は、「ソース」で編集することをおすすめします。
パーツ
EasyPageでは、ページを簡単に作成できるように、「パーツ」と呼ばれる、予め作成されたテンプレートをドラッグするだけで、追加ができます。
パーツ追加
好きなパーツをドラッグして、好きな場所に追加することができます。
パーツ差替
ナビゲーション等の文字数が少ない、かつ区切りがある構造の部分は、「ソース」で編集することをおすすめします。
リンクの付け方
直接編集する。

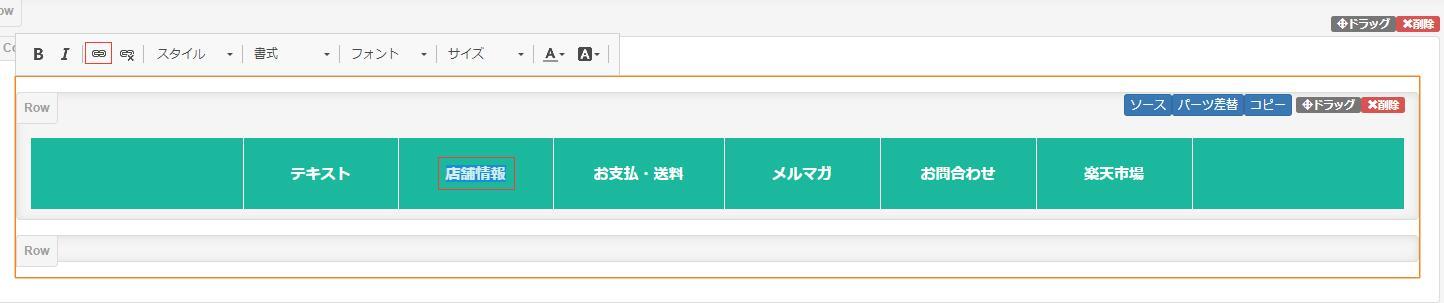
1.リンクを付ける部分を選択します。

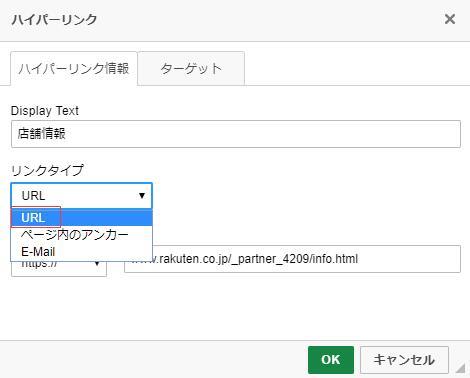
2.リンクタイプをURLに、リンク先URLを設定します。

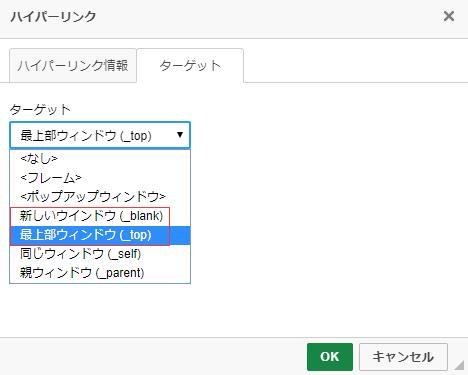
3.「ターゲット」をクリックし、「新しいウインドウ」(モールのトップや、ショップ情報等の離脱しやすいページにリンクする場合はコレ)
または「最上部ウインドウ」(通常はコレ)を選択し、「OK」ボタンをクリックします。
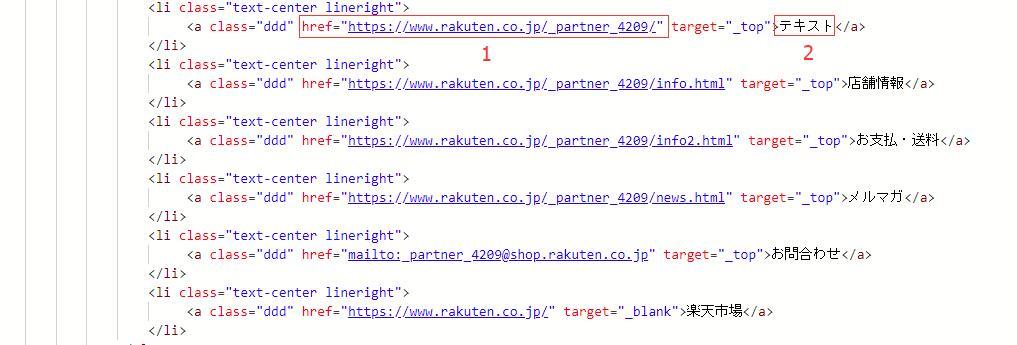
ソースで編集する。

1.「ソース」をクリックします。

2.概要部分だけのHTMLが表示され、1の部分 href="リンク先URL" 2の部分はテキスト