Bootstrap基本レイアウト
- Point -
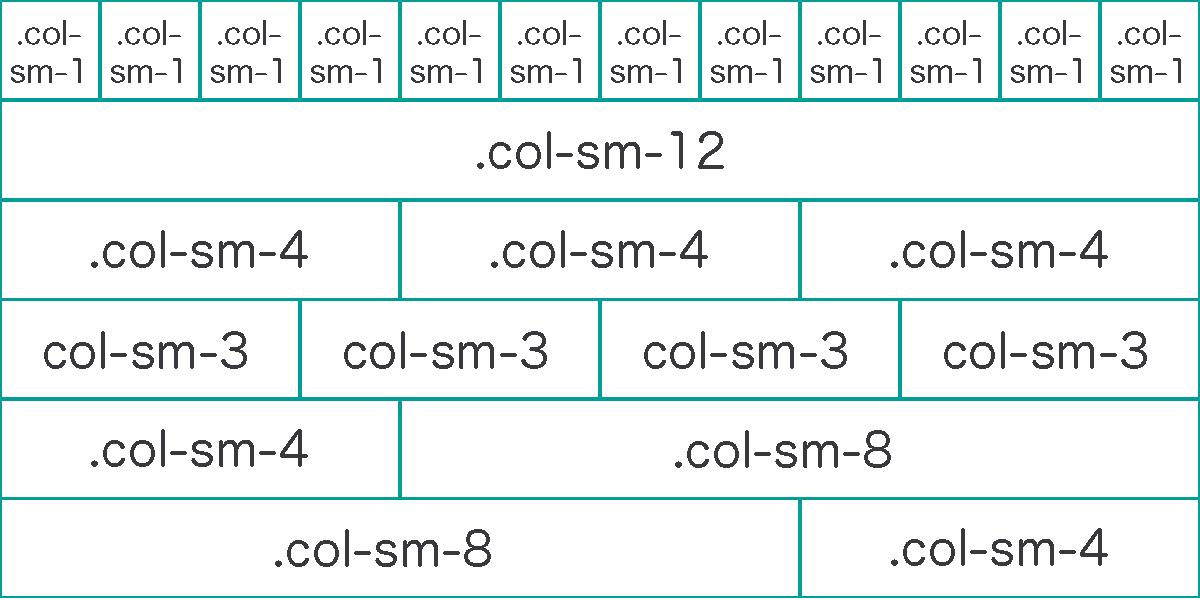
以下のルールでスタイルをつけると、レスポンシブWebデザインに対応した横幅を分割するスタイルを簡単に作ることができます。
- class=”container”か”container-fluid”の中に
- class=”row”の中に
- class=”col-{prefix}-{columns}”の形式で
- {columns}は合計値が12になるように指定
| 対応デバイス | prefixの指定方法(*は数値) |
| デスクトップ (1200px以上) | col-lg-* |
| デスクトップ (992px以上、1200px未満) | col-md-* |
| タブレット (768px以上、992px未満) | col-sm-* |
| モバイル (768px以下) | col-xs-* |