ページ編集の基本操作を学ぼう
5分のチュートリアルで、
EasyPageエディタの基本操作をご紹介します。
下にスクロールして始めましょう!

基本操作と編集方法の解説
Easypageにおけるページ編集は基本的に2種類あります。この違いを把握いただければ、効率よくページ編集・更新することができます。
ツールは主に「レビュー」「ランキング」「新着」「アイテム」「キーワード」「バナー」など、賑わいを演出するものです。
HTMLタグを書き換えることなく、商品の入れ替えや自動更新、バナーのタイマー(時間指定の表示・非表示)設定等が可能です。
これらは、設置後の該当パーツにマウスを乗せる(マウスを合わせる)と以下の画像のように、データ種類:〇〇〇〇と表示されます。
「データ新規」から新規データ作成、または「データ編集」から既存データの編集を行っていただきます。


パーツは「看板・ヘッダー」「ナビ」「見出し」「区切り線」「テキスト」など、まさに部品と呼べるものです。これらは、設置後の該当パーツにマウスを乗せても(マウスを合わせても)何も表示されません。よって、ダブルクリックやワンクリックして、ExcelやWordと同じような編集方法で直観的に行います。


レイアウトを構成してみましょう
1.パーツを追加してみよう。
左側のパーツ追加よりパーツの画像をクリックしながら移動「ドラッグ」することができます。。
↓↓この下の緑枠内に追加してみてください。↓↓
↑↑この上の緑枠内に追加してみてください。↑↑
2.パーツを変えてみよう。
「パーツ差替」ボタン(このブロックの右上にある)でこのブロック(パーツ)を差替えることができます。
パーツ・ツール・画像をソートすることができます。
3.パーツをコピーしてみよう。
「コピー」ボタン(このブロックの右上にある)でこのブロックをコピーすることができます。
同じデザインを複数設置する場合に便利です。
4.テキストを変えてみよう。
下記のテキストを編集してみましょう。
↓↓テキストはここから↓↓
テキストを編集してみましょう。「Enter」キーで改行することもできます。テキストのスタイルが複数存在する(上のようなパーツ)場合は、「ソース」ボタンより編集することがおすすめです。
↑↑テキストはここまで↑↑
5-1.画像(静的パーツタイプ)を変えてみよう。
下記の画像(静的)を「ダブルクリック」し、パソコン(ローカル)から画像をアップロードしましょう。
アップロードされた画像をクリックして「保存」ボタンで差替えることができます。
※画像URLで設定する場合は、「外部画像」をクリックしてください。
※楽天GOLD等FTP容量が少ないサーバーの場合は、できるだけ「外部画像」をご利用ください。


注:画像を保存後に「ハイパーリンク」が裏で開いていますので、リンク設定の必要があれば設定します。
詳しくは、この後の 6.リンクを付けてみよう で解説しています。
5-2.画像(データタイプ)を変えてみよう
下記データタイプの画像編集を行う時は、マウスをパーツ上に合わせて「データ新規」
ボタンをクリックし、新しく画像データを作成します。
「データ選択」が「○○○○サンプル」と表示されているこの状態で、データ編集をクリックして編集すると
サンプルを編集することになってしまいます。それでも間違いではありませんが、パーツによっては、わざわざ
サンプル内容の中身を削除しながら編集を行うことになりますし、参考となるサンプルが無くなってしまいます。
よって、他のデータパーツもデータ新規で新しいデータを作成するように心がけてください。
各モールの画像保存先のリンクURLを入力してください(例:楽天はR-キャビネットもしくは、楽天GOLD内)
レイアウト構成上、画像枚数(偶数か奇数)には注意が必要です。
詳しくは、サイドバーの「マニュアル」の2.ページ編集内、各パーツの操作方法をご確認ください。
6.リンクを付けてみよう。
下記(右)のように、リンクを追加したい文字(左)を選択しましょう。
左側にある(リンクはこちら)をマウスで選択してから(背景は青になります)、リンクを付けましょう。
文字にリンクを付ける
マウスで文字の範囲を決めましょう!
(カーソルを合わせてからクリックしながら、
文字背景は青くなります。)
リンクはこちら

画像にリンクを付ける
画像(右)をワンクリックしてください。→
画像が青くなります。

ターゲット設定
リンク設定時に、「ターゲット」も設定しましょう。
「
新しいウィンドウ
」
または、
「
最上部ウインドウ
」
がおすすめです。

新しいウィンドウ・・・新しいウィンドウまたはタブでリンク先 URL を開きます。
最上部ウィンドウ・・・現在のウィンドウまたはタブでリンク先 URL を開きます。
*「同じウィンドウ」「親ウィンドウ」は一部のデザインテンプレートしか使えません。
*<フレーム><ポップアップウィンドウ>は現在、使えなくなっています。
ページ編集の基本ルールを学ぼう
7.共通スタイル部分は削除しない
とても重要なパーツです。(例外もありますが、各テンプレートの最上部に設置されています)
デザインの全体枠を表しています。デザインの背景色を変えたり、背景画像を入れたりするパーツです。
HTML/CSSに詳しい方は「ソース」を編集していただいても差し支えありませんが、
ご不明な方はご自身で編集せず、ご希望がある場合は弊社にお問い合わせください。
「ソース」ボタンしかなく、ドラッグボタンも削除ボタンもありませんので、移動も削除することができなくなって
いますが、ソース内でソースを削除されてしまうと消えてしまうためご注意ください。
コメントボタン内では「このパーツは絶対削除しないでください!」と記載しています。

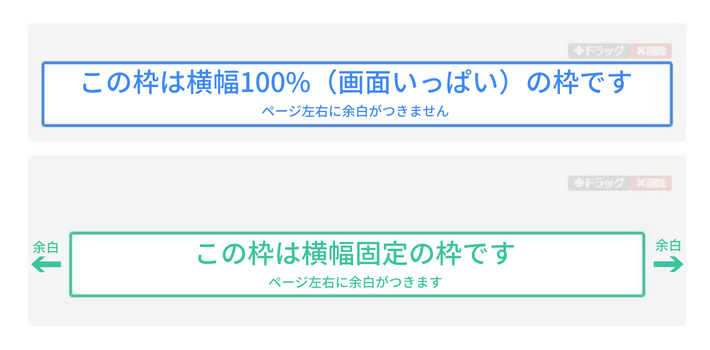
8.コンテナ(枠)の違いについて
Easypageでは、下記のように2種類の枠があります。
青枠は横幅画面100%のデザイン枠です。
緑枠は横幅固定の左右に余白があるデザイン枠です。
幅の指定が可能です。
変更方法については、お問い合わせください。
(練習用なので、極端に小さくしています)

9.コンテナ(枠)のルールについて
下記のようなコンテナ(枠)の組み合わせは禁止です。
ページのレイアウトが崩れることがあります。
・青枠の中に緑枠を作る
・緑枠の中に緑枠を作る
・青枠の中に青枠を作る



10.コンテナについての練習
同じパーツ・ツールのデザインテンプレートでも、青枠と緑枠では表示が違って見えます。
↓↓何かパーツやツールをドラッグ設置して、右上のプレビューで該当箇所を確認してみましょう ↓↓
青い枠は画面いっぱい
緑枠は横固定幅、左右余白あり
データ設定を学ぼう
11.パーツの種類
パーツは「静的なパーツ」と「データツール」の2つのタイプがあります。
更新頻度によって使い分けてください。
静的パーツ
直接クリック、ソース等の操作で編集できます。

データツール
「データ新規」または「データ編集」で設定できます。

静的パーツサンプル
データツールサンプル
12.各種データツールの編集方法について
「マニュアル」内の 2.ページ編集の中に各ツールマニュアルがあります。
現在、適時各マニュアルを作成中です。まだ一部ですが、今後マニュアルを追加していきます。
新規お申込みの店舗様には御不便をおかけしますが、個別に電話レクチャーを行っています。
ご希望があれば、弊社までお問い合わせください。
以上です。
お疲れ様でした。
操作にご不明な点等ございましたら、
お気軽にお問い合わせください。
Mail: support@mqm.co.jp

